【ブログ初心者】WordPress必須プラグイン【6個】の役割・導入法
- プラグインって必要なの?
- 数がありすぎてどれを入れればいいか分からない…
- セキュリティ面で安心なプラグインを知りたい!
- ブログ初心者に必須なプラグイン教えてほしい。
- ついでに役割,導入法,使い方も知りたい!
WordPressプラグインは,利便性・収益性を高めるために必要だよ。
でも,必須プラグインと言うとかなり少なくなるよ。
役割・導入法・使い方を図解で超簡単に解説するね!
本記事の内容は以下の通り
・WordPressプラグインとは?
・【ブログ初心者】WordPress必須プラグイン【6選】
・ブログ初心者はブログテーマを導入して,プラグイン管理の手間から逃れよう!
この記事を書いている俺は,月間アクセスは約10万PV。
ブログ経験は2年以上となり,ノウハウもたまってきた。
本記事は,俺がブログ初心者の頃に困ったWordPressのプラグインについて解説する記事。
※プラグインの入れすぎは,不具合や表示速度低下につながる。本記事では,初心者でも扱いやすい信頼性のあるプラグインのみを厳選し紹介。当然,当ブログも紹介プラグインを導入しており不具合は皆無。実施動作済みの安心プラグイン【6個】。
WordPressプラグインとは?【家具です】

WordPressプラグインとは,
プラグインは、WordPressの機能を拡張するためのツール
WordPress Codex日本語版(公式オンラインマニュアル)より引用
WordPressが『家』と例えると,プラグインは『家具』。
エアコン,ソファ,洗濯機,テレビ…。
快適に過ごすための道具だね!
では,ブログ初心者の必須プラグインは何か?
早速,紹介していこう!
【ブログ初心者】WordPress必須プラグイン【6選】

【ブログ初心者】WordPress必須プラグイン
- EWWW Image Optimizer
- Autoptimize
- Table of Contents Plus
- Contact form 7
- Rinker
- WP Multibyte Patch
現在,WordPressプラグインの種類は数千種類(もっとあるかも…)。
ブログ初心者がプラグインを精査するのは,ハードルが高い上に時間もかかる。
なので,俺が実際のブログ運営の2年半以上の経験から厳選した。
- 速度低下などは無し
- セキュリティ面で安心
- 動作安定性がある
- 口コミ(評価が高い)
などの観点から見ても紹介したプラグインは必須。
では,役割・導入法・使い方を深堀していこう!
1.EWWW Image Optimizer

EWWW Image Optimizerの役割
EWWW Image Optimizerの役割:画像を圧縮し,表示速度を上げるプラグイン
表示速度改善に一役買うプラグインだよ!
サイト訪問者が,ページを読み進めるかどうかの判断は「約3秒」と言われている。
「3秒」で表示されなければ,立ち去ってしまう。
EWWW Image Optimizerをインストールしておけば,表示速度が改善されるので1PVでも多くの人に見て欲しいはずのブログ初心者には必須のプラグイン。
ブロガーにとって表示速度は『命』ってことだね!
EWWW Image Optimizerの導入法

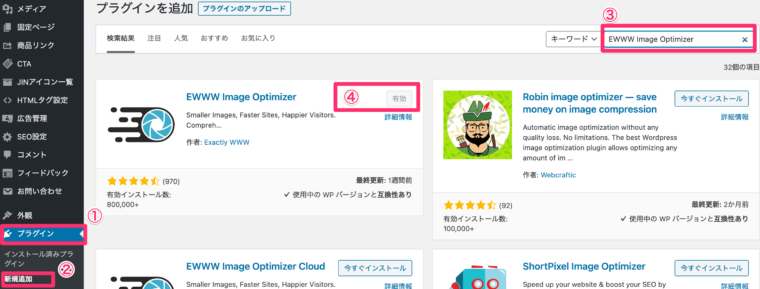
WordPressの管理画面から,
①プラグイン
②新規追加
③『EWWW Image Optimizer』で検索
④『今すぐインストール』→『有効化』
以上で導入は完了する。
EWWW Image Optimizerの使い方・設定法

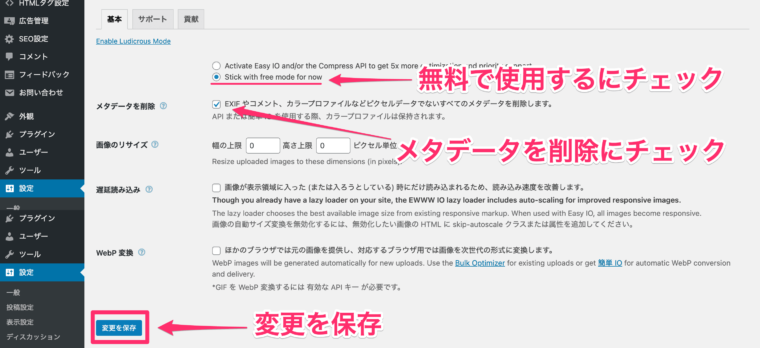
WordPress管理画面から,
①プラグイン設定
②EWWW Image Optimizerの設定
③「無料で使用する」にチェック(デフォルトのまま)
④「メタデータを削除」にチェック
⑤「変更を保存」をクリック
上級者は「Enable Ludicrous Mode」([基本]タブの下にある)詳細設定もできるが,ブログ初心者は上記設定で充分。
インストールし設定したら,画像を新規アップロード毎,自動で圧縮してくれる。
※ちなみにEWWW Image Optimizerは万能ではなく画像をアップロードする際は,あらかじめ下記のような画像圧縮サイトなどで極力容量を減らしておくことが基本。
I LOVE IMG(画像圧縮サイトへ)
typing(画像圧縮サイトへ)
俺は1枚の画像につき「100KB以内」の容量を目指すように心掛けている。
2.Autoptimize

Autoptimizeの役割
Autoptimizeの役割:HTMLやCSS,JSなどを最適化しサイトを高速化してくれるプラグイン
EWWW Image Optimizer同様,サイトを最適化してくれ表示速度を上げてくれるよ!
サイトは一瞬で読み込まれなければならない。
そのためにはあらゆる手を尽くすのが,ブロガーの宿命。
コンマ1秒でも早く。
Autoptimizeによって,サイト表示スピードが爆上がりした例は数知れず。
ブログ初心者は,早い段階でAutoptimizeを導入しておくことをおすすめする。
Autoptimizeの導入法

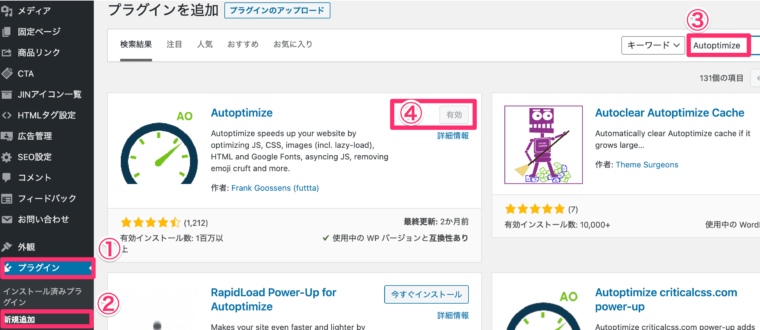
WordPressの管理画面から,
①プラグイン
②新規追加
③『Autoptimize』で検索
④『今すぐインストール』→『有効化』
以上で導入は完了する。
Autoptimizeの使い方・設定法
WordPress管理画面から,
①プラグイン設定
②Autoptimizerの設定
で設定画面へ。
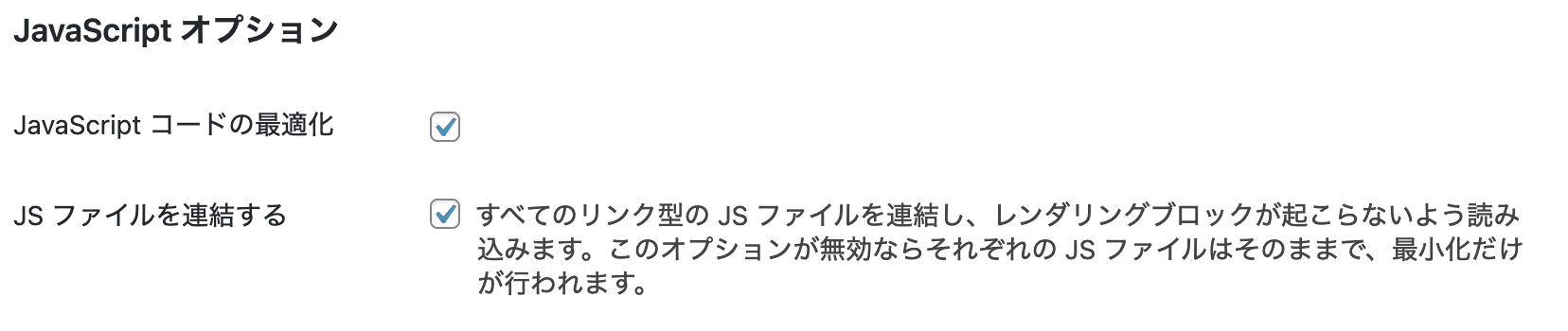
JavaScript オプションは,

- JavaScript コードの最適化
- JS ファイルを連結する
にチェック。
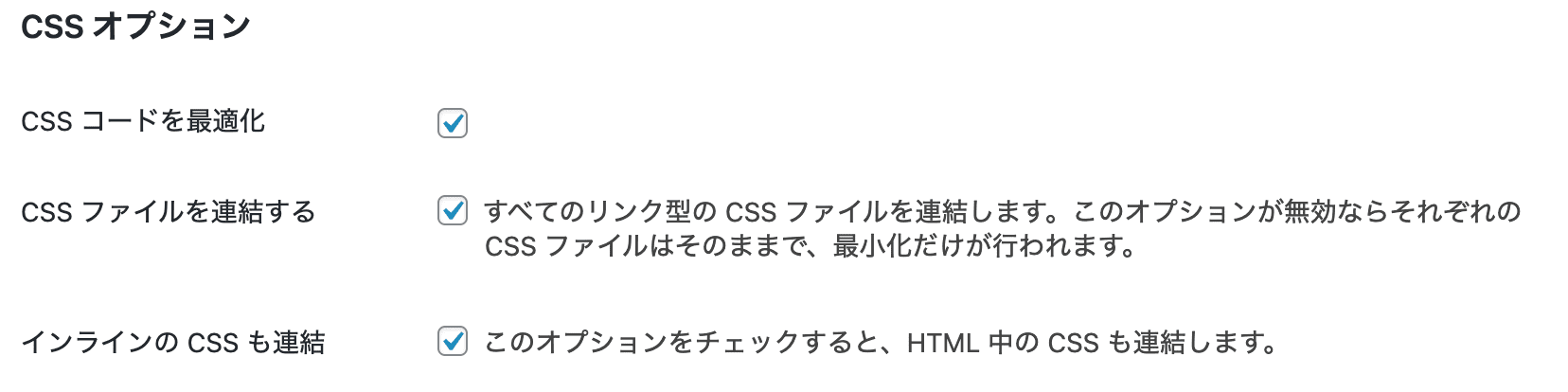
CSS オプションは,

- CSS コードを最適化
- CSS ファイルを連結する
- インラインの CSS も連結
にチェック。
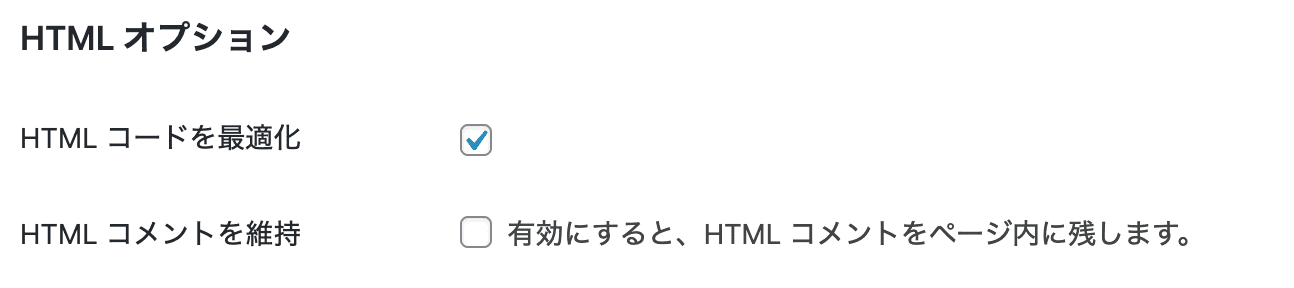
HTMLオプションは,

- HTMLコードを最適化
にチェック。
CDN オプションは空欄のまま。
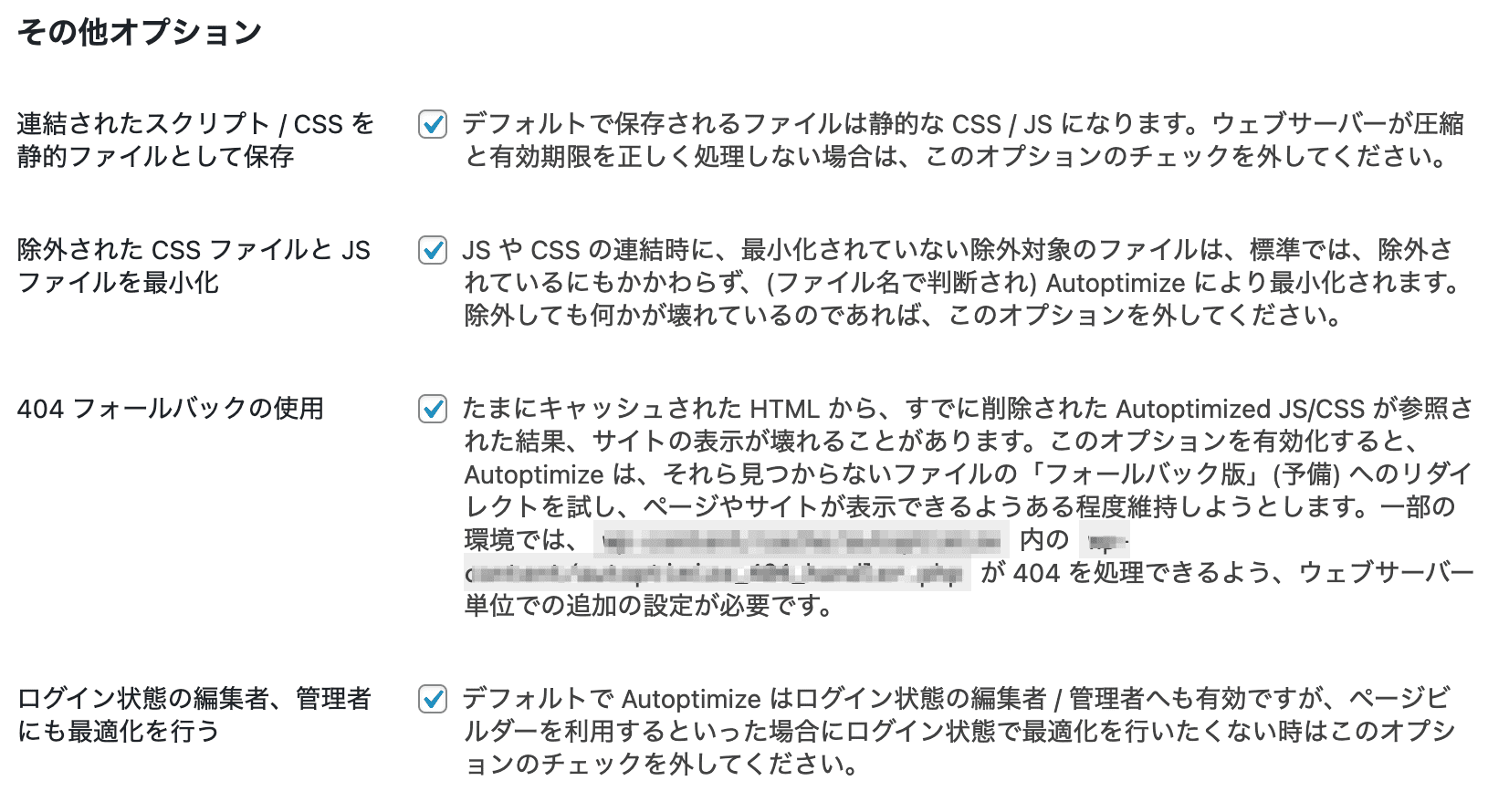
その他オプションは,デフォルトそのまま。

全てチェックを入れたまま「変更と保存」をクリック。
※「画像」・「クリティカルCSS」・「追加」・「さらに最適化」タブがあるが,いじる必要無し。
3.Table of Contents Plus

Table of Contents Plusの役割
Table of Contents Plusの役割:目次を自動で作ってくれるプラグイン
目次があると目的記事を探しやすいし,読者満足度も上がるのでSEOにも好影響なんだ。
ブログ記事に目次は必須。
目次があることによって,読者は記事が探しやすい。
目次をザッと読んで気になるところを流し読み,気になったらブックマークorスクショできるのはYouTube(動画)にはない,ブログ(文章)の良さ。
ブログの良さを最大限に生かすためにも「目次」の導入は必須。
Table of Contents Plusの導入法

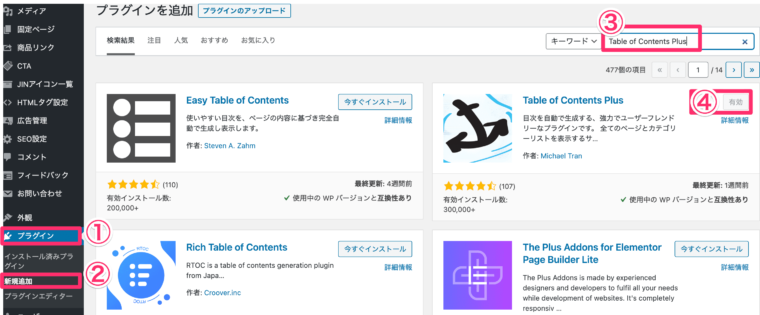
WordPressの管理画面から,
①プラグイン
②新規追加
③『Table of Contents Plus』で検索
④『今すぐインストール』→『有効化』
以上で導入は完了する。
Table of Contents Plusの使い方・設定法
WordPress管理画面から,
①プラグイン設定
②Table of Contents Plusの設定
で設定画面へ。
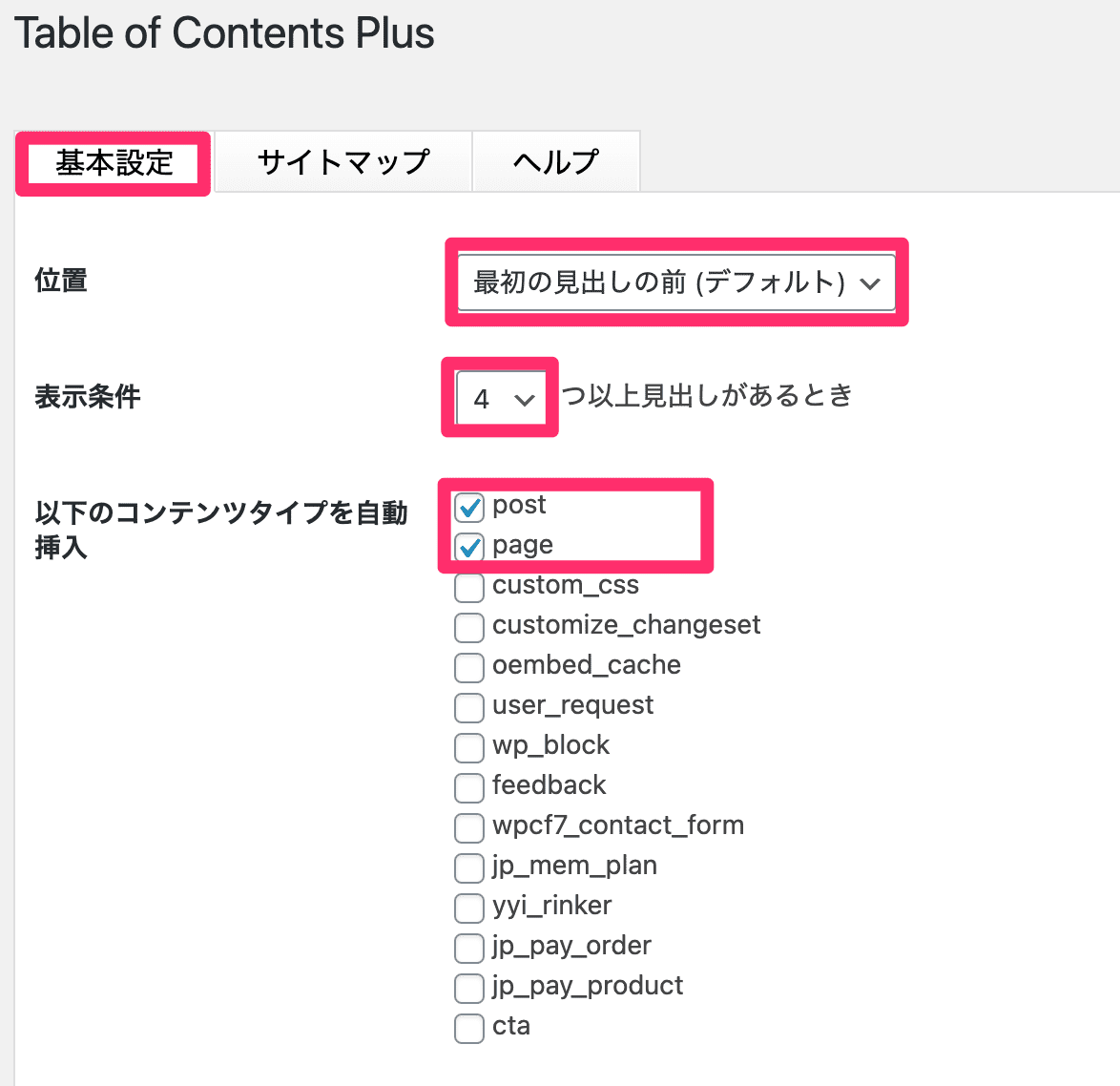
「基本設定」で,

・目次の位置→「最初の見出しの上」
・目次を作る条件→「4つ」
・以下のコンテンツタイプを自動挿入→「post・page」にチェック
post:1記事ごとに目次をつける
page:固定ページに目次をつける

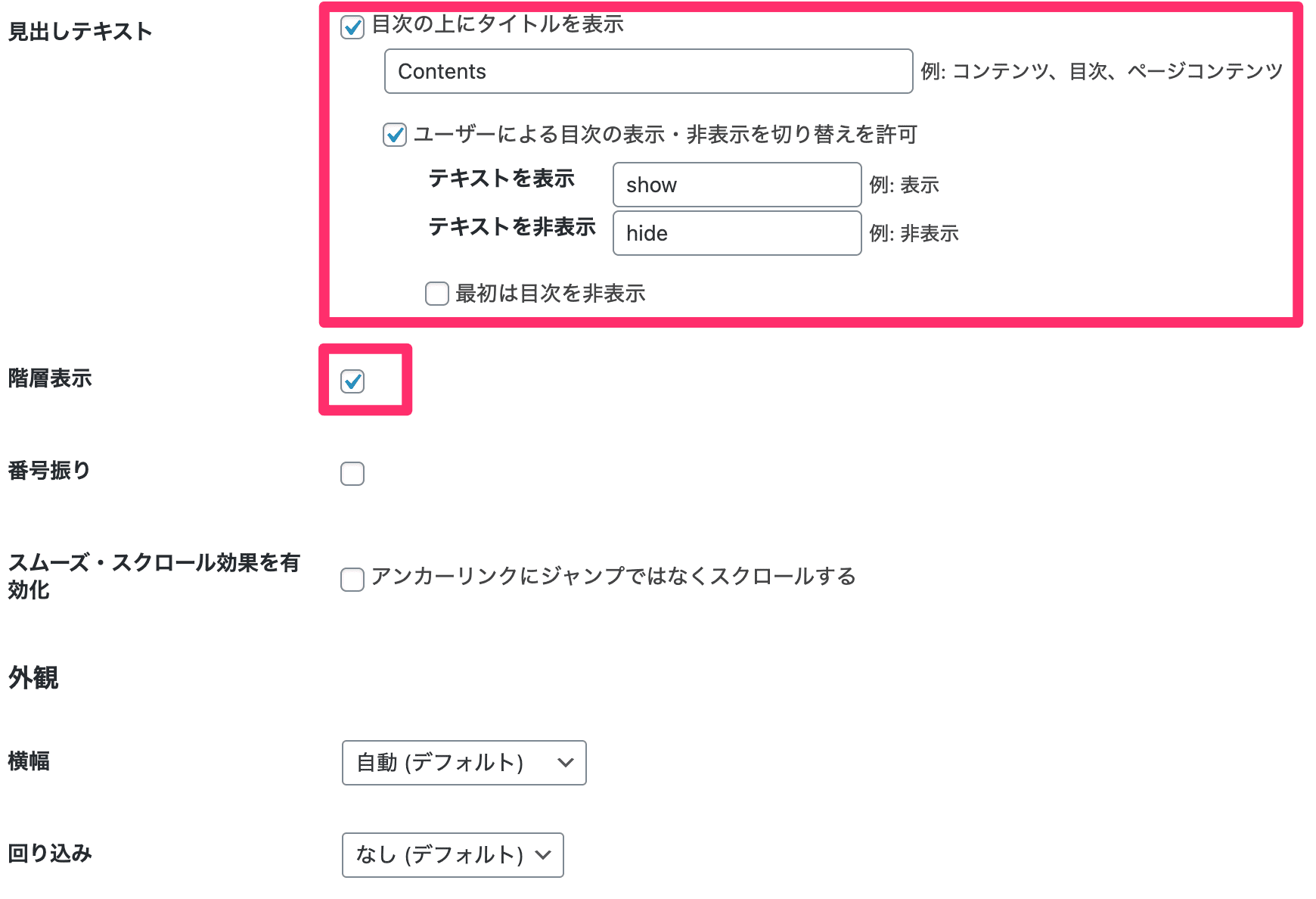
・見出しテキスト→「目次の上にタイトルを表示」「ユーザーによる目次の表示・非表示を許可」にチェック
・階層表示→チェック
他の項目はデフォルトでOK。

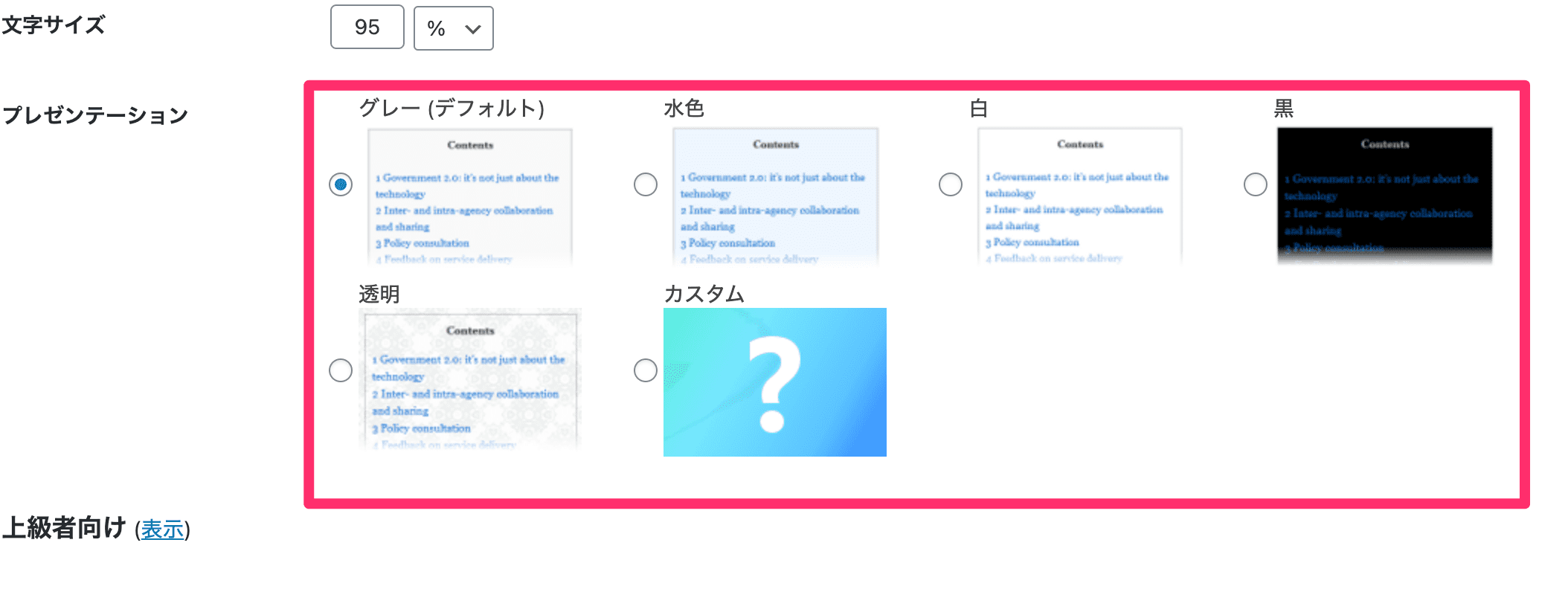
・プレゼンテーション→「好きな外観を選択する」
他の項目はデフォルトでOK。
最後に「設定を更新」をクリックで完了。
4.Contact form 7

Contact form 7の役割
Contact form 7の役割:「お問い合わせ」が簡単に作れるプラグイン
ブログを見た企業担当者(アフェリエイト担当者)などが連絡する場合に必要だよ。
お問い合わせから仕事(収益)につながる場合が多々あるよ!
「連絡がつく」というサイトの信頼感にもつながるしね!
「お問い合わせ」なんてアクセス数が増えてからで良いや…と思ってたら大間違い。
ブログ開設初期段階から,企業(案件紹介)から連絡がくることもある。
収益チャンスを逃さないためにも「お問い合わせ」フォームは作っておいた方が良い。
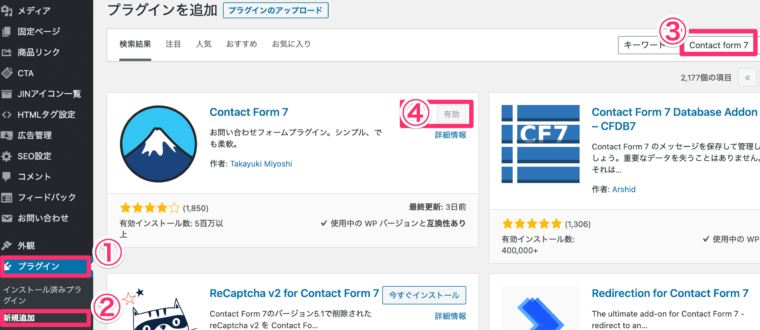
Contact form 7の導入法

WordPressの管理画面から,
①プラグイン
②新規追加
③『Contact form 7』で検索
④『今すぐインストール』→『有効化』
以上で導入は完了する。
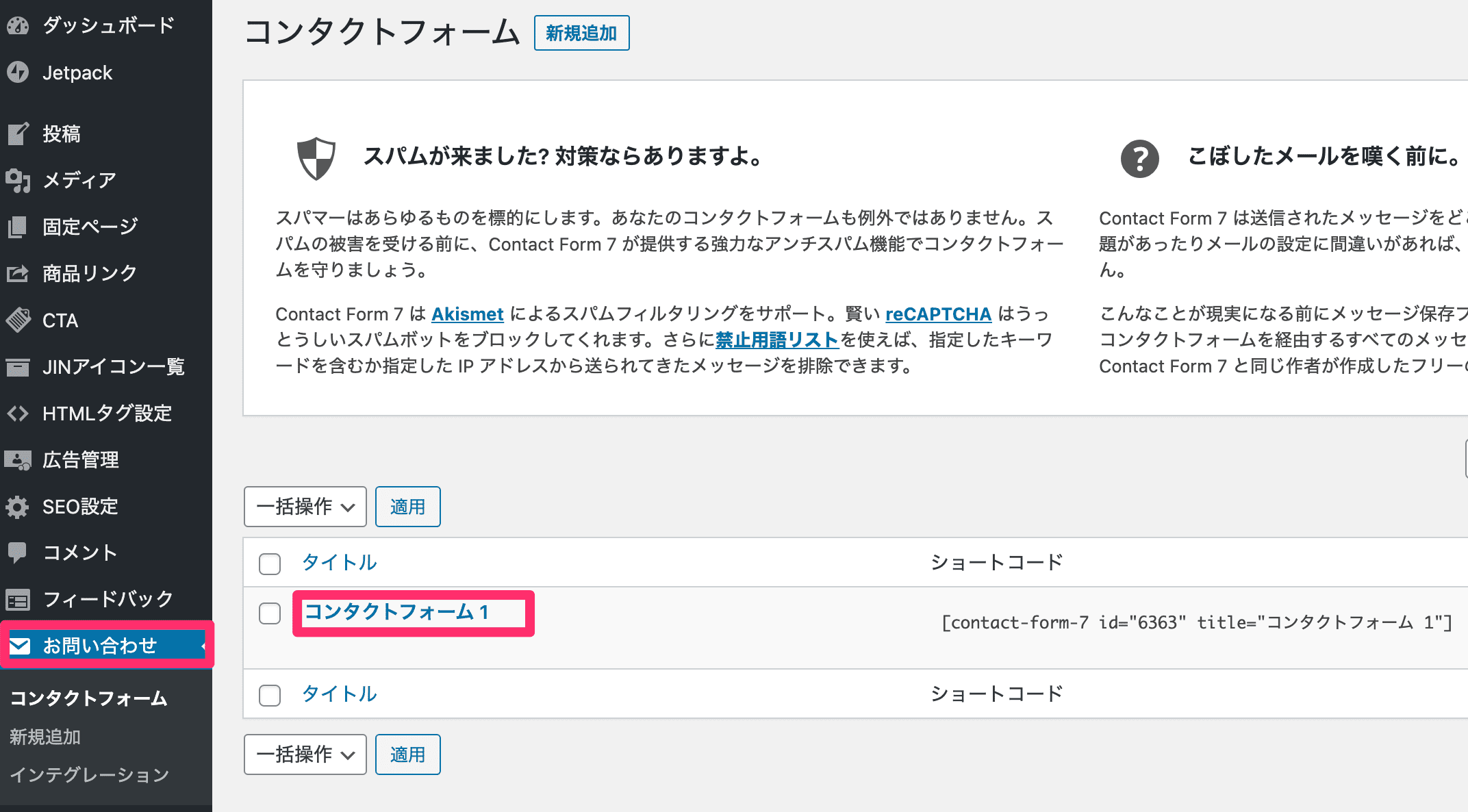
Contact form 7の使い方・設定法

Contact form 7有効化すると,管理画面左に「お問い合わせ」が追加されるのでクリック。
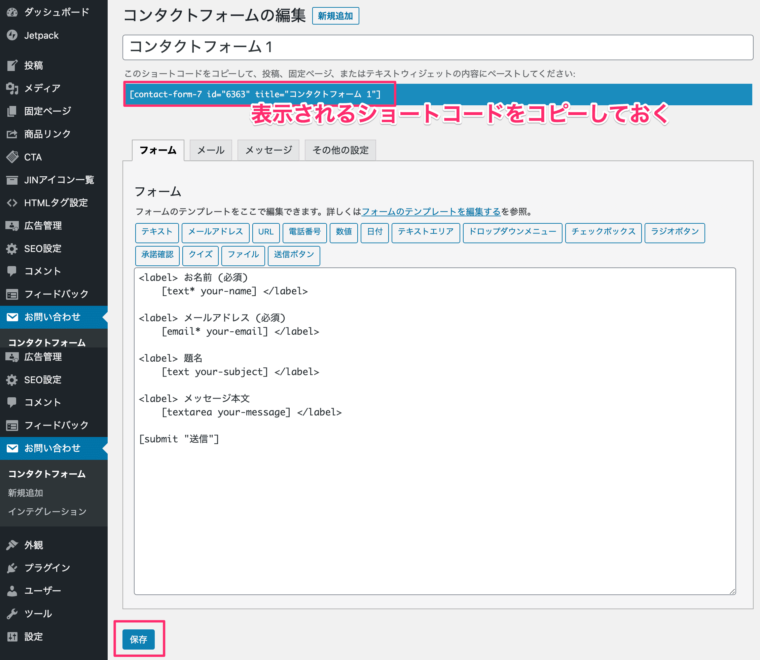
次に,「コンタクトフォーム」をクリック。

表示されるショートコードをコピーしておき(固定ページに表示させるため),「保存」をクリック。
※シンプルなお問い合わせフォームならデフォルトのままでOK。
次は,今作った「お問い合わせフォーム」を固定ページに反映させよう。

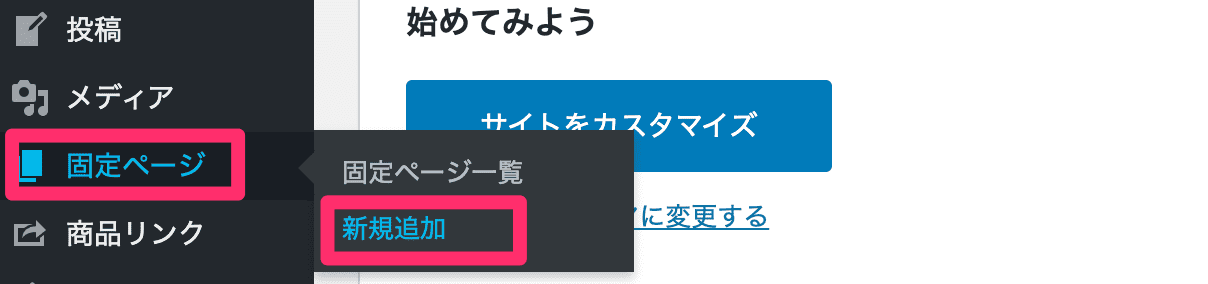
管理画面の左メニューから「固定ページ → 新規追加」の順にクリック。

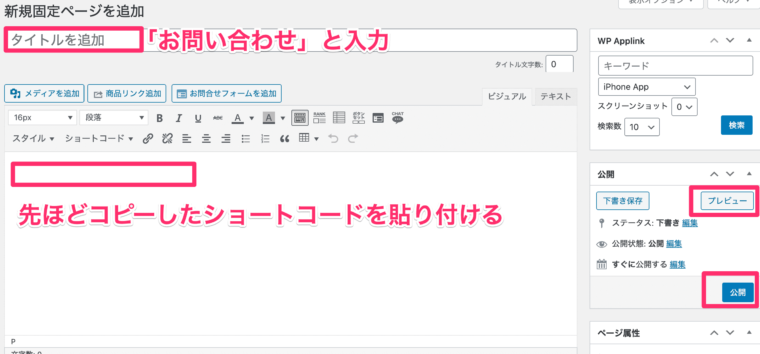
タイトルに「お問い合わせ」と入力。
記事作成の箇所に,先ほどコピーしたショートコードを貼り付ける。
「プレビュー」で確認後,「公開」をクリック。
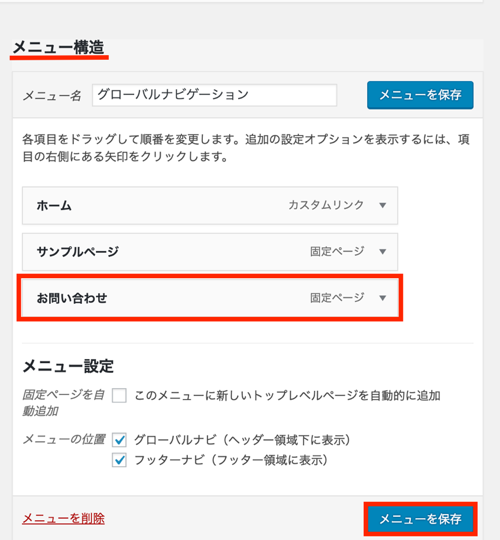
最後に「お問い合わせ」をサイトに表示させアクセスしやすくしよう。
俺のブログでいうと赤枠の部分。

グローバルナビゲーションとは,サイトの全てのページに共通した案内リンクのこと。
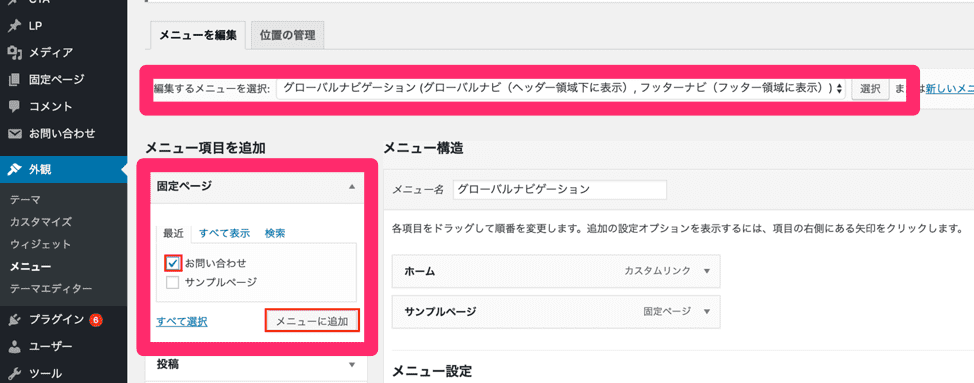
管理画面から「外観 → メニュー」をクリック。
「編集するメニューを選択」がグローバルナビゲーションであることを確認。
「お問い合わせにチェック」→「メニューに追加」をクリック。

右側のメニュー構造の中に「お問い合わせ」が追加される。

「メニューを保存」をクリックで完了。
5.Rinker

※RinkerはWordPress管理画面で検索しても出てこない。直接Rinkerのダウンロードサイトからダウンロードする必要がある。
Rinkerの役割
Rinkerの役割:Amazon、楽天、Yahoo!ショッピングの商品リンクが作成できるプラグイン
ブログで稼ぐには,必須なプラグイン!
Rinkerで作成した商品リンクが下記↓↓
ボタンも追加できるし,見た目もスッキリ,商品も一括管理で楽チン。
有名なブロガーは,みんなRinker。
一度使ったら,元の世界には戻れないほどの快適さ。
Rinker導入前準備
Rinkerは導入前に準備する必要がある。
・ASP(Amazon,楽天,バリューコマース,もしも)への登録
ブログで商品を紹介する際には,下記の主要なASPはいずれ必要になる。今のタイミングで登録しておこう。(登録・利用は完全無料,5分で完了するのでお早めに!)
- A8.net(アフェリエイト最大手)
 もしもアフェリエイト
もしもアフェリエイト(還元率高い良心的)
バリューコマース (Yahoo!ショッピング紹介できる)
- Amazonアソシエイト (信頼感抜群)
- Googleアドセンス(クリック広告)
Rinkerの導入
Rinkerの導入は公式サイトが便利で安心なのでリンクからどうぞ↓↓(無料)
6.WP Multibyte Patch

WP Multibyte Patchの役割
WP Multibyte Patchの役割:日本語でサイト作成時のバグ修正・機能強化プラグイン
文字化け対策,入力エラー対策のプラグインだよ!
日本語でサイト運営するなら,とりあえず導入するのが吉!
WordPressは基本英語圏のソフトなので,日本語でサイト運営すると不具合がでることもある。
WP Multibyte Patchは日本語の環境を強化してくれる。
ブログ初心者なら入れておいて損はない(当然無料)。
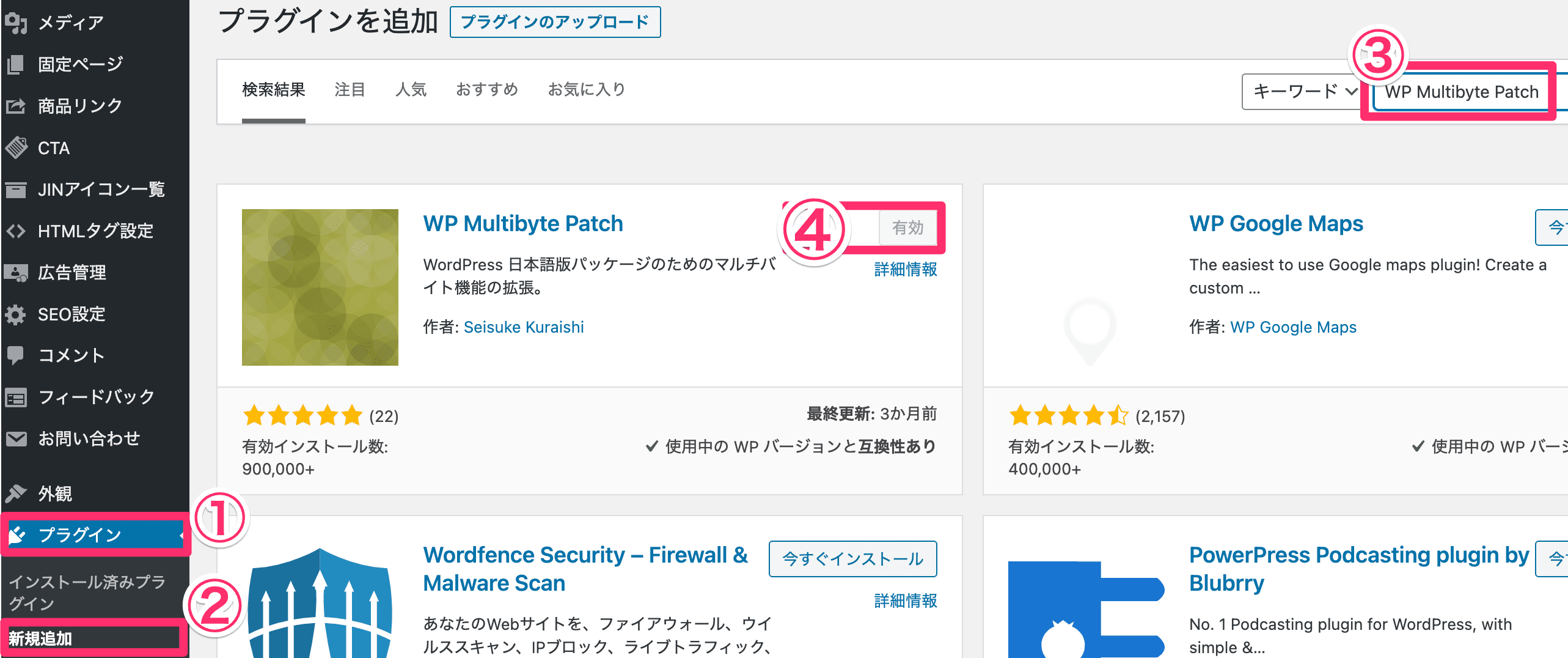
WP Multibyte Patchの導入法

WordPressの管理画面から,
①プラグイン
②新規追加
③『WP Multibyte Patch』で検索
④『今すぐインストール』→『有効化』
以上で導入は完了する。
WP Multibyte Patchの使い方・設定法
WP Multibyte Patchは,インストールし「有効化」すれば,機能してくれるので設定は特にいらない。
神プラグイン!
ブログ初心者はブログテーマを導入して,プラグイン管理の手間から逃れよう!

WordPressにプラグインを入れすぎると,
・更新などの手間がめんどう
・設定などがわかりにくい
・プラグイン同士が干渉し,動作不良になる
・プラグインが悪さをし,セキュリティ面が脆弱になる
などの問題がある。
ブログ初心者は,WordPressのプラグインは極力少なくする方が無難。
収益やアクセス数の獲得には,本記事で紹介した「ブログ初心者必須プラグイン」だけで全く問題ない。
最近では優良なブログテーマが販売されており,そのテーマに機能が標準装備されている。
ブログテーマは15,000円程度で一生使えるので,自己投資として優秀。
・サポートが手厚い
・カスタマイズが簡単にできる
・プラグインの機能が標準装備されている
・セキュリティ面で安心
・見た目がオシャレ
などのメリットがある。
プラグインよりも記事内容に集中しよう!
本サイトは,ブログテーマのJINを使用して作成している。
他にも,おしゃれで機能豊富な主要ブログテーマを下記リンクに紹介する。
- SANGO(11,000円)
- STORK19(11,000円)

- THE・THOR(ザ・トール)(14,800円)
- WING(AFFINGER5)(14,800円)
※俺のブログ開設当初は無料ブログテーマでプラグインてんこ盛りで使っていたが,プラグインの更新や設定,干渉による不具合の解消などに時間を奪われすぎたためブログテーマ導入を決めた。結果は大正解だった。
【ブログ初心者】WordPress必須プラグイン【6個】の役割・導入法・使い方:まとめ
ブログ初心者WordPress必須プラグイン
- EWWW Image Optimizer
- Autoptimize
- Table of Contents Plus
- Contact form 7
- Rinker
- WP Multibyte Patch
ブログ初心者はプラグインを入れすぎないこと。
ブログテーマを導入すれば作業の時短につながる。
記事内容に集中するためにも早めにブログテーマの導入を!

ブログ10万PV/月達成!
ド底辺の溶接工が必ず役立つ【溶接,Mac,お金の情報】をブログで発信中!
【渾身】の記事をしゃーなしで見てみる!